Show Wireframe in Web Browser Container
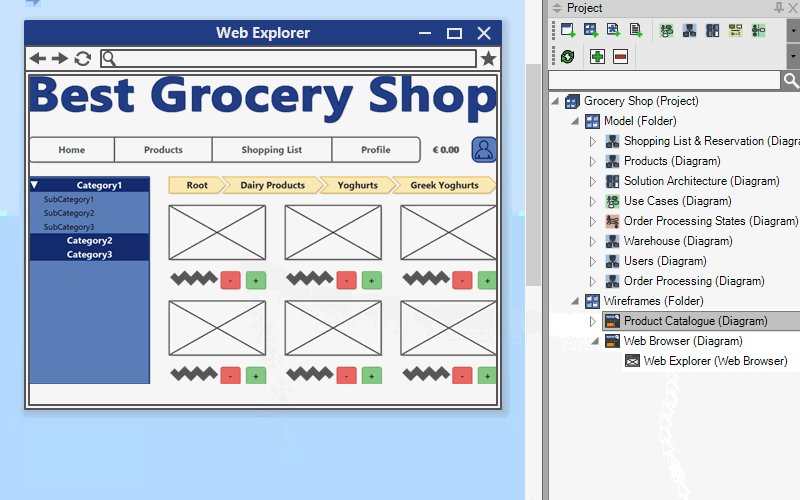
You may design a wireframe of your web application in a diagram and reference it in another diagram using the Web Browser element. The Web Browser container will emphasize the target environment - it will be clear that your wireframe represents a web application or a web page.
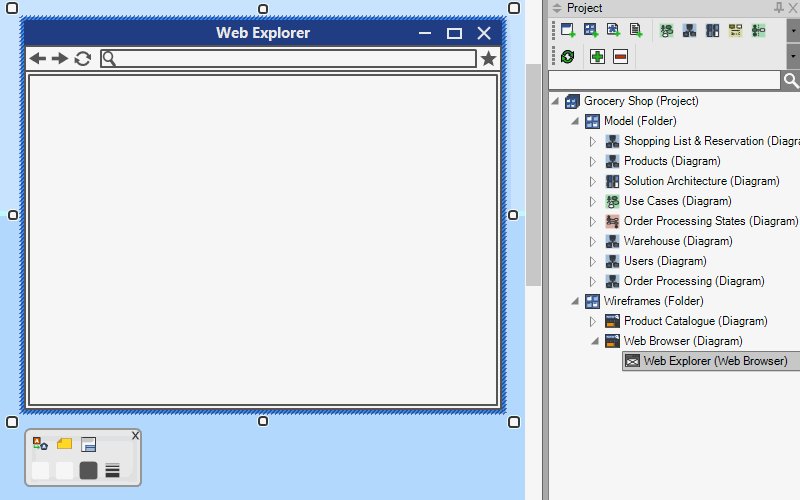
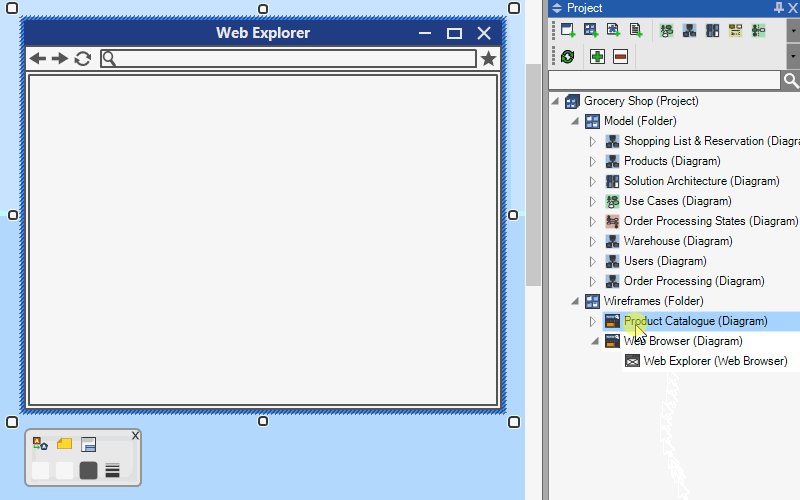
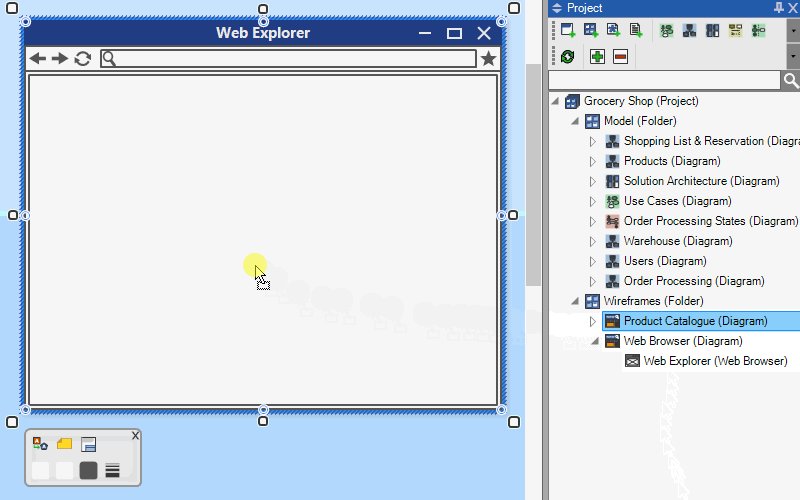
Placing your wireframe into a Web Browser container is quite straightforward. Open a diagram with the Web Browser element, then navigate to the wireframe diagram in the project tree, drag it and drop it over the Web Browser element in the open diagram.

Wireframe in a Web Browser container

New Comment