Design Roadmaps and Generate TypeScript Code in v10.30
The new version improves the use case editor, brings support for TypeScript, enhances the main documentation template and introduces a new diagram type - Roadmap.
Roadmap - New Diagram Type
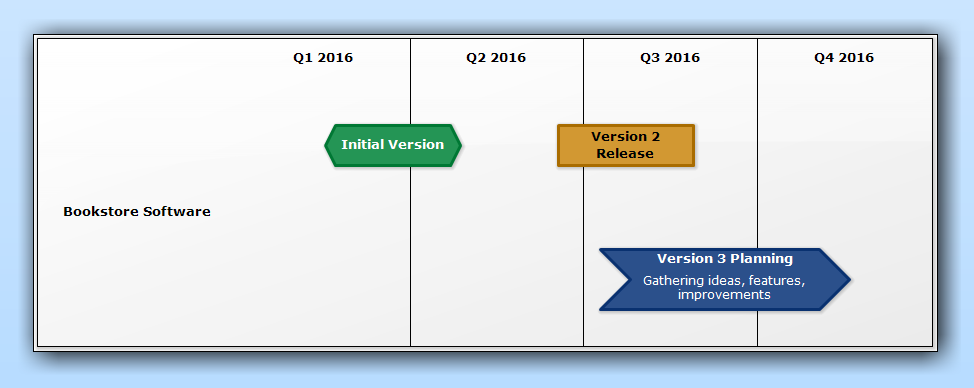
Another new diagram type was added to Software Ideas Modeler - Roadmap. It allows you to present the important events of your product - beta-version, final release, etc. Software Ideas Modeler Roadmaps offers many options, many shapes of labels and milestones.

Roadmap
Improved Use Case Editor
In previous versions, Use Case editor had fixed height of all flow event rows. Now, it is variable to let you see all the text of use case flow event without opening and scrolling.

Variable height of use case flow events
New Features and Improvements
- Added Roadmaps (Professional Edition)
- Added TypeScript source code generation
- Added TypeScript type set
- Better use case reading - use case flow events are displayed at their full size
- Operation source code is included in generated Python source code
- Improved C++ source code parsing - added support for property, fastcall, interface, ref class, sealed
- Added notification when trying to create a global filter without name
- Added new template language commands: IsPublic, IsPackage, IsProtected, IsPrivate (ModelElement) and IsConstructor (Operation)
- Use cases in Use Case list can be editing using single click instead of double click as before
- Item in auto-complete list can be confirmed also using Tab key
- Added state details to generated documentation [RQ#466]
Fixed Bugs
- Fixed Python source code generation
- Fixed field label in diagram description
- Fixed incorrect layout of BPMN lanes
- Fixed application crash when trying to open Macro or Filter management if no project is loaded
- Fixed problem with opening some older files [RQ#480]

New Comment