Container Layout - Stack Layout
There is several types of container layout which provides layout rules for nested element in a container.
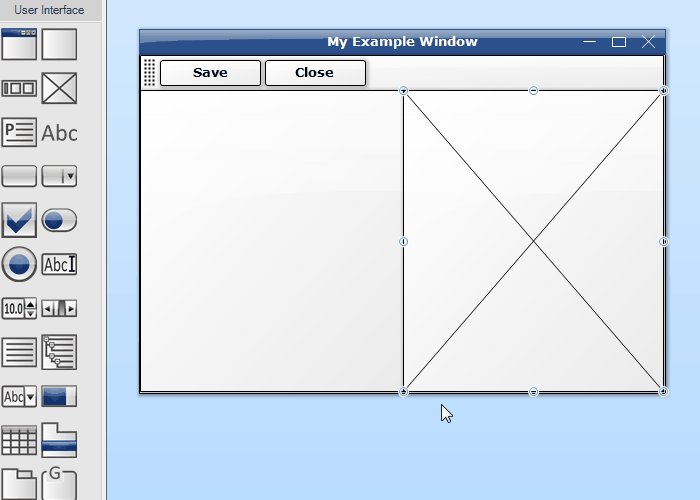
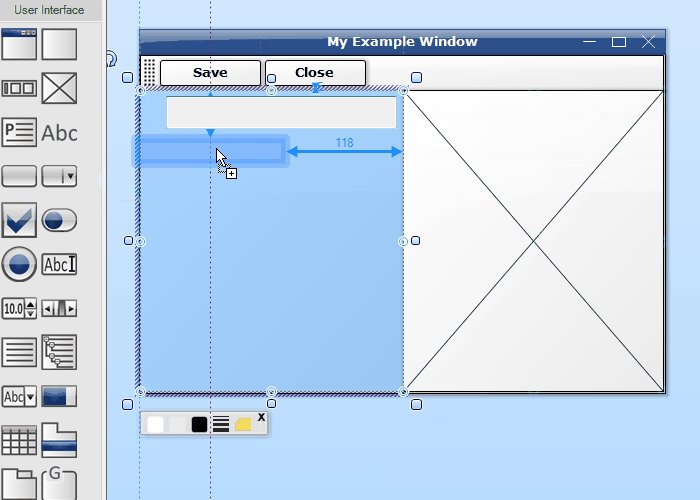
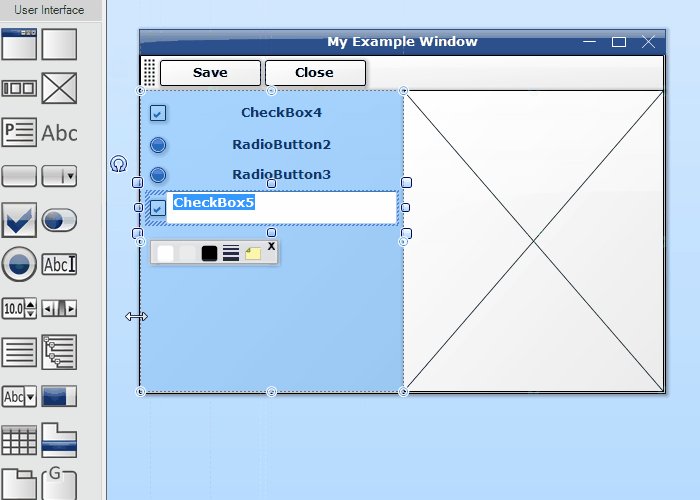
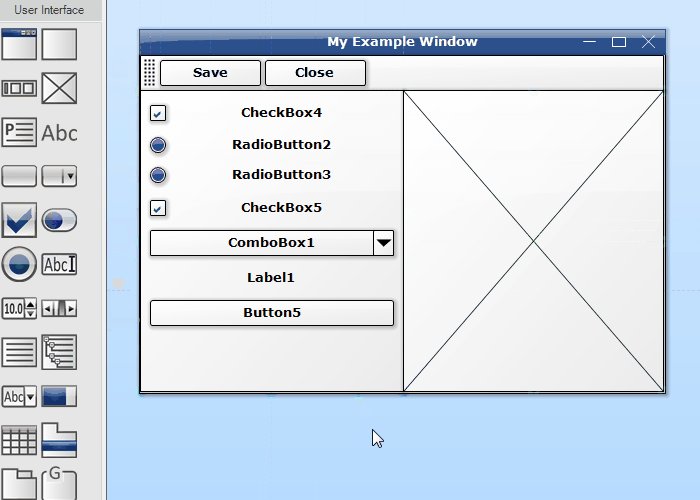
Container elements support various options of layout setting. It is especially useful when designing wireframes (UI diagram, Web Page diagram). Stack layout organizes elements into rows one below other - from top to bottom in the container. Existing and also new elements added to the container are aligned automatically.
Stack layout can be set one of this ways:
- right click on a container element and choose Container Layout/Stack.
- select a container element and in ribbon, open Format tab from Element context tab group - click on Container Layout button (in Layout group) and choose Stack from the drop down list.

Stack Layout

New Comment